Sæt fokus på brugeroplevelsen og optimér dit website

Oplever du, at dine hjemmeside har meget trafik, men har svært ved at generere konverteringer? Ved at øge dit fokus på brugeroplevelsen, også bedre kendt som user experience (UX), i dit checkout flow er det muligt for dig at øge dine konverteringer og herved optimere din konverteringsrate. Hvis du har hørt om UX, men er lidt i tvivl om, hvordan det skal gribes an, så får du her en række tips til, hvordan du kan komme godt i gang med UX.
Hvor skal jeg starte?
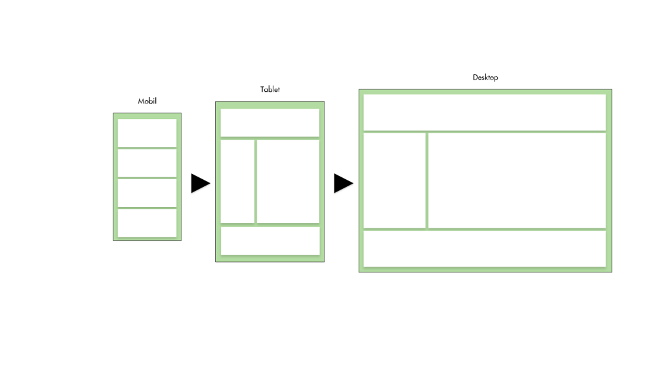
Sidste år annoncerede Google, at de ville til at indeksere efter Mobile-First som førsteprioritet. Førhen var det desktop-versionen, der var den primære. Et oplagt sted at starte er derfor at optimere og designe sit checkout-flow med en Mobile-first tilgang til brugeroplevelsen.
Ideologien bag design til mobilen er, at det er den sværeste disciplin, og derfor skal det gøres som det første. Herved sikrer man, at det er de mest væsentlige funktioner, der inkluderes i designet, hvilket skaber en bedre brugeroplevelse.
Herefter er det lettere at skalere designet op i størrelsen, så det eksempelvis også passer til desktop. Mobile-First adskiller sig fra Desktop-First ved, at information kan tilføjes i takt med, at layoutet bliver større frem for, at informationen skæres væk. Det betyder dog ikke, at indholdet fjernes i Mobile-First-tilgangen men derimod, at det bliver sorteret efter primært, sekundært og tertiært indhold.

Hvad er god UX på mobilen – og hvad er ikke?
Der findes flere forskellige definitioner på, hvad god UX er. Dog handler kernedefinitionen om at møde brugernes specifikke behov i specifikke kontekster.
Når vi taler om god UX til mobilen, er der nogle ”best practies”, der er en vigtig del af designprocessen. Eksempelvis:
- Brugeren skal sættes først
- Navigationen skal være intuitiv
- Brugerens mål skal være i fokus
- Ting skal være lette for brugeren at gøre
- Hastighed
- Feedback til brugeren
- Inputtet af information bør minimeres
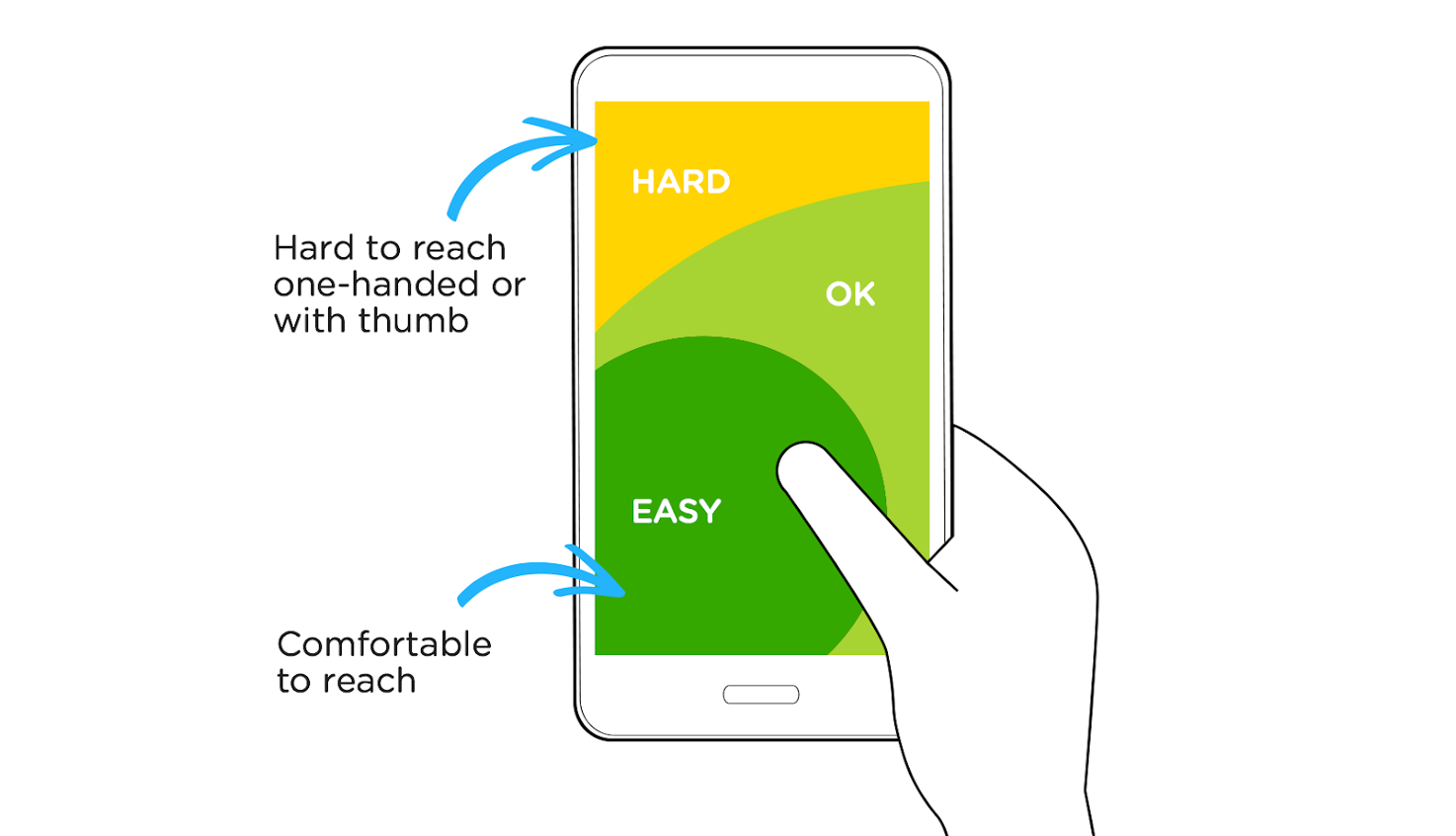
- Design af layoutet i henhold til brugerens hånd (Se billedet herunder)

Ved at have disse ”best practies” in mente bliver det muligt at skabe en bedre brugeroplevelse for brugere, der enten besøger din hjemmeside via mobilen eller ved brug af en app – og husk, at fremtidens search handler om én samlet brugeroplevelse.
Hvordan skaber jeg et bedre checkoutflow?
Ofte forlader købeklare brugere checkout-flowet, fordi de oplever en form for frustration under købsprocessen, hvilket giver dem en dårlig brugeroplevelse.
Herunder er der nogle ”best practices” til, hvordan følelsen af frustration kan minimeres hos dine brugere i checkout-flowet og dermed skabe en bedre brugeroplevelse. Herunder kan I se, hvor nemt det er at komme i gang med konverteringsoptimering.
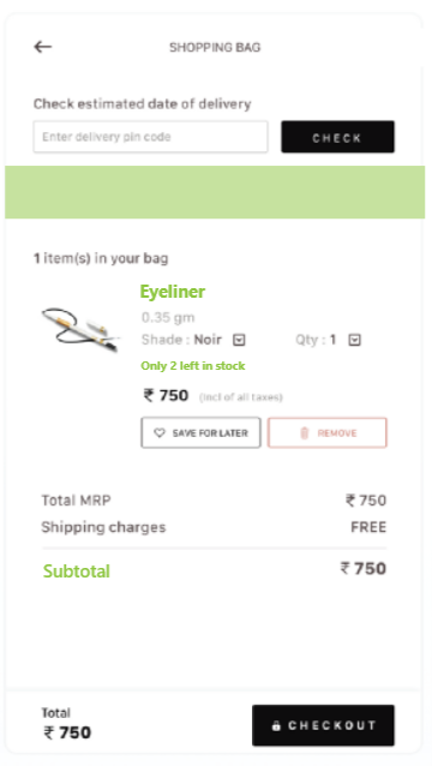
Visualisering af kurven
Det bør være nemt og tydeligt for brugeren at forstå og kontrollere, hvad der er i deres kurv. Derfor er en tommelfingerregel, at brugeren skal have klarhed omring produktet, hvilket inkluderer produktbilleder og informationer som f.eks. pris og leveringsomkostninger. Desuden bør brugeren have følelsen af kontrol, når det drejer som om at foretage forandringer i kurven. Derfor skal brugeren have mulighed for at opdatere antallet, farver, størrelse og for at fjerne produkter fra kurven igen m.m.

Gem til senere
Featuren ”Gem til senere” kan være en vigtig faktor i checkout-flowet, da det giver brugerne mulighed for at gemme et produkt på selve siden og komme tilbage for at købe det senere. Nogle brugere antager, at hjemmesider eller apps automatisk gemmer kurvens oplysninger, hvilket kan skabe en stor frustration, når de vender tilbage og opdager, at kurven er tom.

Leveringsinformationer
Udfyldning af en lang formular er både tidskrævende og kan resultere i fejl og frustrationer hos brugerne. Derfor bør det være nemt og hurtigt for brugerne at indtaste sine informationer, hvilket bl.a. kan gøres ved at minimere antallet af felter, der skal udfyldes.
Endnu en ting, du kan gøre for at optimere processen her, er at indsætte et felt med muligheden for at anvende forsendelsesadresse som faktureringsadresse. Dermed slipper brugerne for at indtaste de samme informationer to gange, hvis produktet skal leveres på deres hjemmeadresse.
Auto-udfyld og fejl
Et af de primære formål med auto-udfyld er at gøre det nemmere og hurtigere for brugere at udfylde en formular. Derudover bliver risikoen for, at brugeren laver fejl, mindre, hvilket skaber en bedre brugeroplevelse.
Der findes der flere forskellige typer af auto-udfyld-muligheder, hvor det f.eks er muligt at udfylde leveringsinformationer eller finde en adresse ved indtastning af et postnummer. Hvis det skulle ske, at en bruger indtaster oplysninger, som indeholder en fejl, er det vigtigt, at brugeren får feedback herpå. Det kunne f.eks. være, hvis brugeren havde indtastet sit telefonnummer med 7 eller 9 tal i stedet for 8. I denne situation skal det fremgå tydeligt i formularen, hvor fejlen findes, så brugeren nemt og hurtigt kan rette problemet. Den feedback, som brugeren får til at hjælpe med at opdage fejlen, giver en bedre oplevelse, da brugeren hurtigt og nemt kan lokalisere og rette fejlen.
Ordreoversigt
I ordreoversigten er det vigtigt, at strukturen for informationerne er visualiseret på en måde, der skal hjælpe med at gøre brugerens checkout mere strømlinet. Derfor bør forsendelsesadressen være i toppen, hvor brugeren har mulighed for at ændre den. Herefter bør antallet af produkter og deres detaljer vises for at undgå, at brugeren går tilbage i processen for at sikre sig, at det er de rigtige produkter. Rabatter, leveringsomkostninger, moms og totalprisen bør også indgå i ordreoversigten for at undgå, at der senere i processen dukker en uventet omkostning op for brugeren, der forhindrer dem i at konvertere.
Betalingsmetoder
For mange brugere kan det være grænseoverskridende og tidskrævende at indtaste sine kortinformationer på mobilen. Derfor kan man skabe en bedre brugeroplevelse ved at tilbyde brugeren forskellige betalingsmetoder – herunder muligheden for at bruge MobilePay.
På den måde undgår brugerne at indtaste sine kortinformationer, og nogle brugere opfatter metoden som mere sikker sammenlignet med at indtaste oplysningerne direkte på hjemmesiden.
Endnu en måde at skabe en god brugeroplevelse på er ved at vise sikkerheds- og verificeringsbilleder ved trinnet med betaling. Det giver brugeren en følelse af tillid og sikkerhed i checkout-flowet.

Købsbekræftelse
Sidst, men ikke mindst, bidrager en købsbekræftelse til en god brugeroplevelse, da brugerne nu ved, at transaktionen er gennemført, og at en bekræftelsesmail er blevet afsendt.
Der er adskillige elementer, du kan overveje at implementere i din købsbekræftelse for at skabe en endnu bedre brugeroplevelse. Det kunne f.eks. være at anvende et billede eller en illustration, der tydeligt viser at købet er gennemført. Her får brugerne en fornemmelse af en vellykket checkout-proces, hvor de fuldførte deres mål – nemlig at købe et produkt.
Hvordan ved jeg, om det virker?
Som nævnt tidligere er god UX kendetegnet ved at møde brugernes specifikke behov i specifikke kontekster. De optimeringer, der laves ud fra dine brugeres behov og som virker for din virksomhed, virker måske ikke for en anden virksomhed og deres brugere.
Det er vigtigt at være tydelig omkring, hvad dine optimeringer skal forbedre. Det gør du nemmest ved at opstille forskellige KPI’er. Med et KPI-framework har du altid overblikket over, hvad du skal måle på, og hvordan det går.
Selvom de forrige afsnit kommer med eksempler på best practice inden for UX-optimering af et checkout-flow på mobil, er det ikke muligt på forhånd at vide, om de UX-optimeringer, du foretager dig på din hjemmeside eller app, vil virke med dine brugere.
Derfor vil det være oplagt at lave A/B-splittest af optimeringerne, inden de implementeres. Her testes de forskellige versioner mod hinanden, og det bliver muligt for dig at finde ud af, om optimeringerne performer i dit checkout-flow eller ej, inden de implementeres.
Har du brug for hjælp til at komme i gang?
Du er altid velkommen til at kontakte iProspect, hvis du vil høre mere om, hvordan vi kan hjælpe dig med at optimere dit checkout-flow og UX. På iProspects website kan du finde indsigter og nyheder inden for de seneste trends, og vi hjælper dig gerne i gang, så vi sammen kan skabe digital succes, der driver business performance.